Sorry.
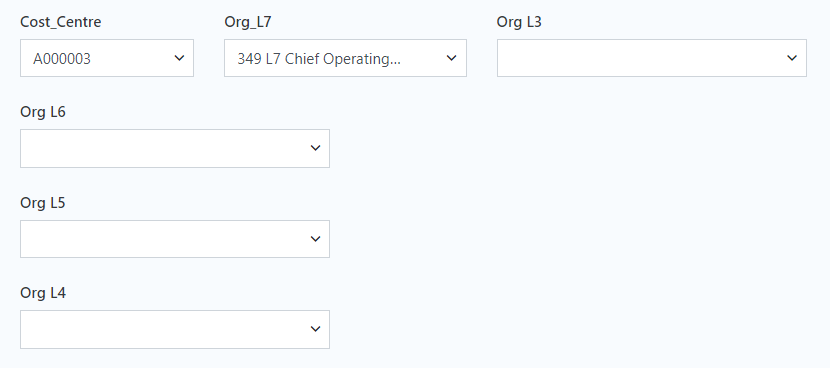
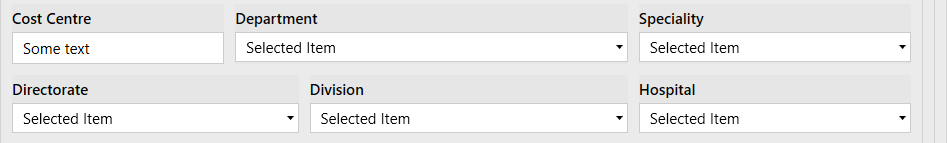
So I currently have a review wizard which has Plumsail Fields in place that retrieves content from previous answers. This way, users can see what information they have inputted before they send a form to us. All the other fields are working great! Meaning, they are retrieving a value from the previous wizards. However, the fields that are not retrieving a value are the fields that are 'Auto-populated.'
Here is the code that you have kindly provided me:
//This code will auto-populate all the Org Hierarchy fields
fd.spRendered(function(){
function populateFields() {
//get CostCenter
var costCentre = fd.field('Cost_Centre').value;
//get departments
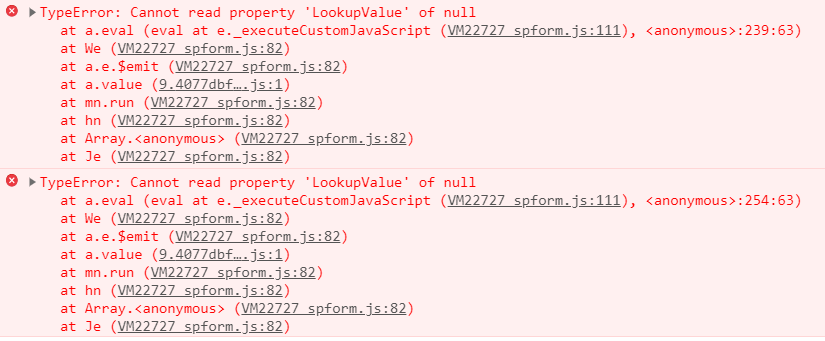
var orgL7 = fd.field('Department').value.LookupValue;
//make sure both values are selected
if(costCentre && orgL7) {
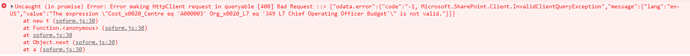
var filter = "Cost_x0020_Centre eq '" + costCentre + "' and Org_x0020_L7 eq '" + orgL7 + "'";
//filter list and get item values
pnp.sp.web.lists.getByTitle('OrgHierarchy').items.filter(filter).get().then(function(item){
fd.field('Speciality').value = item[0].Id;
fd.field('Directorate').value = item[0].Id;
fd.field('Division').value = item[0].Id;
fd.field('Hospital').value = item[0].Id;
});
}
}
//call function on field change
fd.field('Cost_Centre').$on('change', populateFields);
fd.field('Department').$on('change', populateFields);
});
Here is the code that will disable all Plumsail fields in the review wizard and retrieve the values in the previous fields:
fd.spRendered(function() {
fd.field('RERostering').disabled = true
fd.field('Question_1').$on('change', function() {
fd.field('RERostering').value = fd.field('Question_1').value;
})
fd.field('RLeavingTrust').disabled = true
fd.field('Question_2').$on('change', function() {
fd.field('RLeavingTrust').value = fd.field('Question_2').value;
})
fd.field('RTermAssignment').disabled = true
fd.field('Question_3').$on('change', function() {
fd.field('RTermAssignment').value = fd.field('Question_3').value;
})
fd.field('RSupervisorName').disabled = true
fd.field('Supervisor_Name').$on('change', function() {
fd.field('RSupervisorName').value = fd.field('Supervisor_Name').value;
})
fd.field('RSupervisorEmail').disabled = true
fd.field('Supervisor_Email_Address').$on('change', function() {
fd.field('RSupervisorEmail').value = fd.field('Supervisor_Email_Address').value;
})
fd.field('RTitle').disabled = true
fd.field('Titles').$on('change', function() {
fd.field('RTitle').value = fd.field('Titles').value;
})
fd.field('RFirstName').disabled = true
fd.field('First_Name').$on('change', function() {
fd.field('RFirstName').value = fd.field('First_Name').value;
})
fd.field('RLastName').disabled = true
fd.field('Last_Name').$on('change', function() {
fd.field('RLastName').value = fd.field('Last_Name').value;
})
fd.field('RAssignNum').disabled = true
fd.field('Assignment_Number').$on('change', function() {
fd.field('RAssignNum').value = fd.field('Assignment_Number').value;
})
fd.field('RPayBand').disabled = true
fd.field('Pay_Band').$on('change', function() {
fd.field('RPayBand').value = fd.field('Pay_Band').value;
})
fd.field('RCurrentHours').disabled = true
fd.field('Current_Hours').$on('change', function() {
fd.field('RCurrentHours').value = fd.field('Current_Hours').value;
})
fd.field('RCostCentreCode').disabled = true
fd.field('Cost_Centre').$on('change', function() {
fd.field('RCostCentreCode').value = fd.field('Cost_Centre').value;
})
fd.field('RDepartment').disabled = true
fd.field('Department').$on('change', function() {
fd.field('RDepartment').value = fd.field('Department').value.LookupValue;
})
fd.field('RHospital').disabled = true
fd.field('Hospital').$on('change', function() {
fd.field('RHospital').value = fd.field('Hospital').value.LookupValue;
})
fd.field('RDivision').disabled = true
fd.field('Division').$on('change', function() {
fd.field('RDivision').value = fd.field('Division').value.LookupValue;
})
fd.field('RSpeciality').disabled = true
fd.field('Speciality').$on('change', function() {
fd.field('RSpeciality').value = fd.field('Speciality').value.LookupValue;
})
fd.field('RDirectorate').disabled = true
fd.field('Directorate').$on('change', function() {
fd.field('RDirectorate').value = fd.field('Directorate').value.LookupValue;
})
fd.field('RStaffGroup').disabled = true
fd.field('Main_Staff_Group').$on('change', function() {
fd.field('RStaffGroup').value = fd.field('Main_Staff_Group').value;
})
fd.field('RTerminationDate').disabled = true
fd.field('Employee_Termination_Date').$on('change', function() {
fd.field('RTerminationDate').value = fd.field('Employee_Termination_Date').value.toDateString();
})
fd.field('RLastWorkingDay').disabled = true
fd.field('Employee_Last_Working_Day').$on('change', function() {
fd.field('RLastWorkingDay').value = fd.field('Employee_Last_Working_Day').value.toDateString();
})
fd.field('RReasonForDifference').disabled = true
fd.field('Reason_For_Difference').$on('change', function() {
fd.field('RReasonForDifference').value = fd.field('Reason_For_Difference').value;
})
fd.field('RVoluntary').disabled = true
fd.field('Voluntary').$on('change', function() {
fd.field('RVoluntary').value = fd.field('Voluntary').value.LookupValue;
})
fd.field('RNonVoluntary').disabled = true
fd.field('Non_Voluntary').$on('change', function() {
fd.field('RNonVoluntary').value = fd.field('Non_Voluntary').value.LookupValue;
})
fd.field('RDestinationOnLeaving').disabled = true
fd.field('Destination_On_Leaving').$on('change', function() {
fd.field('RDestinationOnLeaving').value = fd.field('Destination_On_Leaving').value;
})
fd.field('RNHSOrganisationLeavingTo').disabled = true
fd.field('NHS_Organisation_Leaving_To').$on('change', function() {
fd.field('RNHSOrganisationLeavingTo').value = fd.field('NHS_Organisation_Leaving_To').value;
})
fd.field('RHolidayHoursDue').disabled = true
fd.field('Holidays_Hours_Due').$on('change', function() {
fd.field('RHolidayHoursDue').value = fd.field('Holidays_Hours_Due').value;
})
fd.field('RHolidayHoursOverpaid').disabled = true
fd.field('Holiday_Hours_Overpaid').$on('change', function() {
fd.field('RHolidayHoursOverpaid').value = fd.field('Holiday_Hours_Overpaid').value;
})
fd.field('RLieuHoursOutstanding').disabled = true
fd.field('Lieu_Hours_Outstanding').$on('change', function() {
fd.field('RLieuHoursOutstanding').value = fd.field('Lieu_Hours_Outstanding').value;
})
fd.field('RPaymentsLieuNotice').disabled = true
fd.field('Payments_Made_In_Lieu_Notice').$on('change', function() {
fd.field('RPaymentsLieuNotice').value = fd.field('Payments_Made_In_Lieu_Notice').value;
})
fd.field('RDateLeavingPost').disabled = true
fd.field('Date_Employee_Leaving_Post').$on('change', function() {
fd.field('RDateLeavingPost').value = fd.field('Date_Employee_Leaving_Post').value.toDateString();
})
});
In the above code, the part which has stopped working is this:
fd.field('RHospital').disabled = true
fd.field('Hospital').$on('change', function() {
fd.field('RHospital').value = fd.field('Hospital').value.LookupValue;
})
fd.field('RDivision').disabled = true
fd.field('Division').$on('change', function() {
fd.field('RDivision').value = fd.field('Division').value.LookupValue;
})
fd.field('RSpeciality').disabled = true
fd.field('Speciality').$on('change', function() {
fd.field('RSpeciality').value = fd.field('Speciality').value.LookupValue;
})
fd.field('RDirectorate').disabled = true
fd.field('Directorate').$on('change', function() {
fd.field('RDirectorate').value = fd.field('Directorate').value.LookupValue;
})
The reason why they have stopped working is because they are 'On change' functions but users will never actually see those fields in the form as they will be hidden from them to reduce clutter but will be used by managers and important staff who require this information.