Viorel
(Viorel)
1
We have a text field 'Project'.
How do we restrict users from typing in any of the following # % * : < > ? / |
Or accomplished in a different way, how do we stop people from submitting the form if those characters are using in our Projects field?
Thank you.
Margo
(Margo)
2
Hello @Viorel,
You can either add a code to replace symbols while user is typing
fd.field('FieldName').$on('change', function(value) {
fd.field('FieldName').value = value.replace(/([\/\,\!\\\^\$\{\}\[\]\(\)\.\*\+\?\|\<\>\-\&])/g, "");
});
or add custom validation as described in this post:
Viorel
(Viorel)
3
Hello @Margo
This is really odd, neither of them work.
For the first JS I only replaced FieldName with Project and it doesn't work.
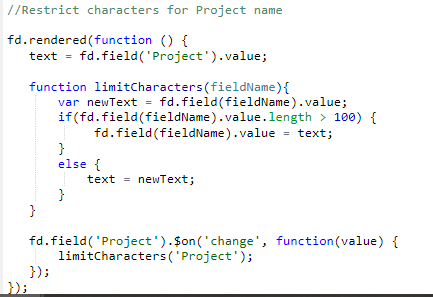
For the second option I tried two things and neither worked:


Any ideas?
Maybe the rest of my JS code is conflicting and disables this code?
Margo
(Margo)
4
Hello @Viorel,
Most probably there is an error in the code. Please check the browser console (CTRL+SHIFT+J) for the errors and share the screenshot.
Viorel
(Viorel)
5
You're right. Error for the first JS code:
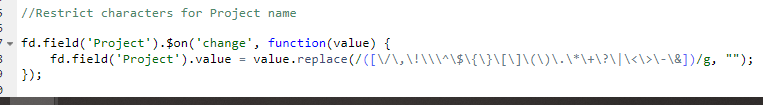
fd.field('Project').$on('change', function(value) {
fd.field('Project').value = value.replace(/([\/\,\!\\\^\$\{\}\[\]\(\)\.\*\+\?\|\<\>\-\&])/g, "");
});
For the second JS code:
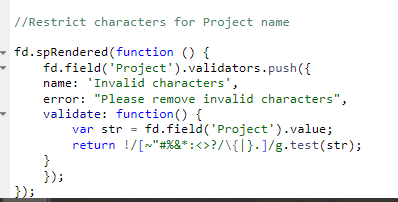
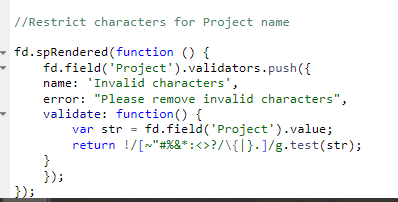
fd.spRendered(function() {
fd.field('Project').validators.push({
name: 'Invalid characters',
error: "Please remove invalid characters",
validate: function() {
var str = fd.field('Project').value;
return !/[~"#%&*:<>?/\{|}.]/g.test(str);
}
});
});
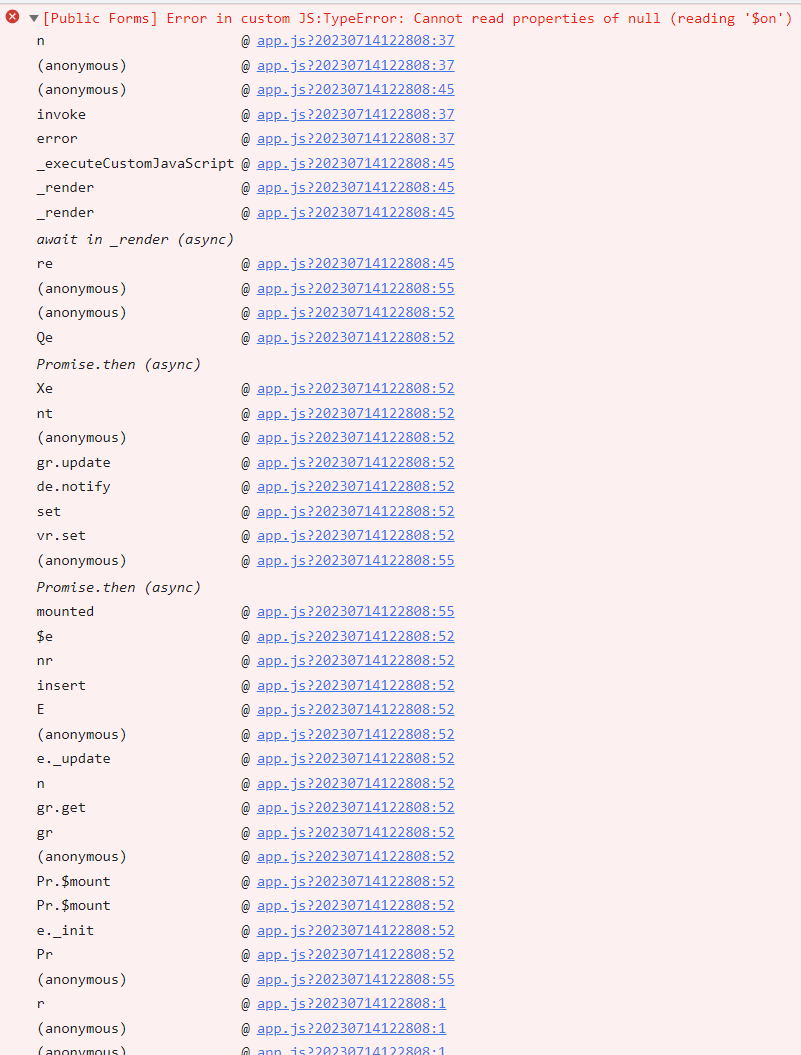
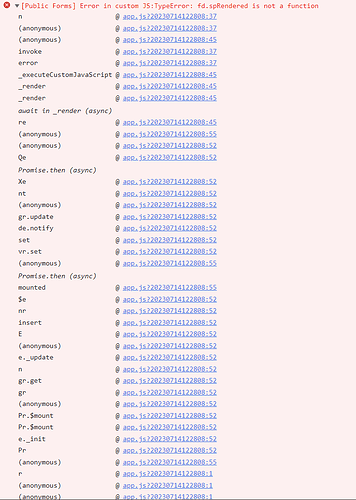
Error:
Without either of the js codes, there are no errors.
Margo
(Margo)
6
@Viorel,
Make sure you are using the internal name of the field in the code.
Also, if you are suing Public Web Forms, you need to replace spRendered with rendered.
1 Like
Viorel
(Viorel)
7
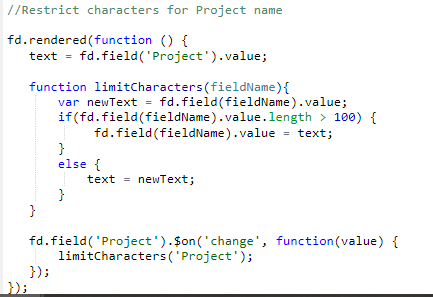
Changing spRendered to rendered solved my issue.
Final JS code where 'Project' is the field:
fd.rendered(function() {
fd.field('Project').validators.push({
name: 'Invalid characters',
error: "Please remove invalid characters",
validate: function() {
var str = fd.field('Project').value;
return !/[~"#%&*:<>?/\{|}.]/g.test(str);
}
});
});
1 Like