I am to route to a form based on Assigned to and a specific status, however, this does not appear to be working.
I have the below in my routing section of the form.
if (item) {
var user;
return web.currentUser.get()
.then(function(u) {
user = u;
return item.get();
})
.then(function(item) {
if (user.Id == item.AssignedToId) && (item.Status == ‘Waiting Dept Head Approval’ ) {
return ‘73b121ea-28a6-4248-beb8-faada276ce02’;
}
});
}
Looks like you have a syntax error in your code. Please, try this:
if (item) {
var user;
return web.currentUser.get()
.then(function(u) {
user = u;
return item.get();
})
.then(function(item) {
if (user.Id == item.AssignedToId && item.Status == 'Waiting Dept Head Approval') {
return '73b121ea-28a6-4248-beb8-faada276ce02';
}
});
}
If it does not work for you, expand the browser console, open a form from a list view, and paste content of the console into this thread.
There is no error but it does not work. However maybe I am doing something wrong Does this need to go in the javascript area? What I am thinking should happen is if I am the person in the Assignto column and the Stats is Waiting Dept Head Approval it should automatically send me to that edit form.
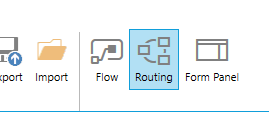
The code must be placed to the Routing dialog:

Please, read more about custom routing:
https://plumsail.com/docs/forms/designer/form-sets.html#custom-routing
You can trace your code by inserting ‘console.log’ and checking variable values in the console:
if (item) {
var user;
return web.currentUser.get()
.then(function(u) {
user = u;
return item.get();
})
.then(function(item) {
console.log(item);
console.log(user);
if (user.Id == item.AssignedToId && item.Status == 'Waiting Dept Head Approval') {
return '73b121ea-28a6-4248-beb8-faada276ce02';
}
});
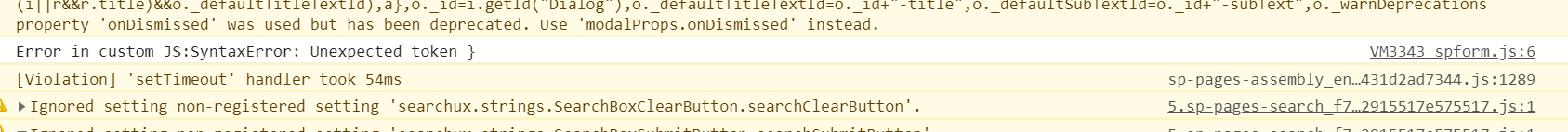
}Below is the only error message I am getting the item is not logging to the console as if it is not even executing.
As I can see from the console, you have a syntax error in your routing code.
I recopied your code and ran again. I didn’t get an error but I also didn’t get anything in the console.log (item) or console.log(user). I even tried to put in alerts into the different sections just to see if any part of this would fire and I get no alerts. Please help! I need this functionality to work for a couple of complex approval processes
I am also having trouble with form routing. Here is my code:
if (item) {
return item.get()
.then(function (item) {
if (item.Form_x0020_Approval_x0020_Status == ‘Pending Final Review’) {
return ‘64daab8e-ed32-4b1d-ac6d-351274722b8b’
console.log("Form Approval Status "+item.Form_x0020_Approval_x0020_Status);
} else if (item.Form_x0020_Approval_x0020_Status == ‘Complete’) {
return ‘8ec529ad-581a-4a94-b08d-15bd50cbcc26’
console.log("Form Approval Status "+item.Form_x0020_Approval_x0020_Status);
}
});
}
It seems console.log doesn’t work in the routing window.
Dear Maura,
The code should work fine, but the console.log messages won’t appear as they come after return statements, and thus will never execute. Move them ahead:
alert("Redirecting...");
if (item) {
return item.get()
.then(function (item) {
if (item.Form_x0020_Approval_x0020_Status == "Pending Final Review") {
alert("Form Approval Status "+item.Form_x0020_Approval_x0020_Status);
return "64daab8e-ed32-4b1d-ac6d-351274722b8b";
} else if (item.Form_x0020_Approval_x0020_Status == "Complete") {
alert("Form Approval Status "+item.Form_x0020_Approval_x0020_Status);
return "8ec529ad-581a-4a94-b08d-15bd50cbcc26";
}
});
}
If the redirection doesn’t work, please, clean browser’s cache fully. If this doesn’t help, please, go to SitePages -> Plumsail Forms, find and delete redirect.aspx Then re-save a form.
I have stripped this down to just the below and the routing is still not working
if (item) {
// return Promise
return item.get()
.then(function (item) {
//if Item’s Status is Solved, redirect
if (item.Status == ‘Waiting Dept Head Approval’) {
//return ID of a Form Set
return ‘73b121ea-28a6-4248-beb8-faada276ce02’
}
});
}
Dear Jennifer,
It’s highly likely that the code simply doesn’t execute at all - either because of the cache, or the old version of the redirect.aspx
- Please, clean browser’s cache fully
- Go to SitePages -> Plumsail Forms, find and delete redirect.aspx, then resave a form.
- Add alerts or console logs to the routing JavaScript for every step. Alerts are preferrable, as you will see them
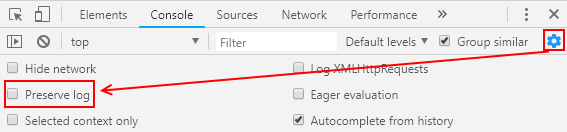
- Enable preserve logs in Chrome’s console - the routing script is not executed on the form, but on the redirect page instead, and if the logs are not preserved, they disappear after the form is opened

I highly advise to use the following code:
alert("Redirecting...");
if (item) {
return item.get()
.then(function (item) {
if (item.Status == "Waiting Dept Head Approval") {
alert("Status: Waiting Dept Head Approval");
return "73b121ea-28a6-4248-beb8-faada276ce02";
}
});
}Nikkita,
The deleting of the redirect worked!
Thank you so much
Jennifer
window.fd = fd;
var Web = new Web("https://harshp924.sharepoint.com/sites/Thunder");
fd.spRendered(function () {
return pnp.sp.profiles.myProperties.get().then(function (result) {
var props = result.UserProfileProperties;
console.log(props[8].Value, "props");
var crUserName = props[8].Value;
return Web.siteGroups.getByName('tumHRGroup').users.get().then(function (result) {
var usersInfo = "";
console.log("result", result);
for (var i = 0; i < result.length; i++) {
usersInfo += "Title: " + result[i].Title + " ID:" + result[i].Id + "";
console.log("UNAme", result[i].Title);
if (result[i].Title == crUserName) {
console.log("fit here");
return "c9bda965-f3d9-4267-9a80-6d1f680882dd";
}
else {
console.log("not here");
}
}
console.log(usersInfo, "==<");
}).catch(function (err) {
alert("Group not found: " + err);
});
});
});
- I am trying to routing user form if the user belongs to particular group. (for testing I create only one group and only one person in that group). i write this code in JS part, it works fine but i can not perform this in routing section.
i am new in plumsail, so have not much idea about this, please help,
Thanks in advance.
Hello @harshp924,
Please find my reply here:
Thank you for the information, it means a lot,
I facing another problem now, I have to find current users language in sharepoint site, and have to show form detail according to its language, like wise is current users language is spanish than all forms details, lookup columns and other things should in Spanish.
Or as plan B some how we can redirect current users to specific form according to its language, but I think for that I have to create too many forms.
I am really hoping some way that I can achieve this.
Once again thank you very much for your help. It means a lot to me.
Have a nice day.
Thanks.
Hello again,
I have multiple groups in sharepoint online site and I want to rout my plumsail form only if current user try to edit items, other wise for new list entry I want to redirect user to the normal form,
I have three forms (screen) default, form1 and form2.
I design new and edit for default form.
And only edit design for form1 and form2.
So when any group user try to enter items in list, he should redirect to default form.
When group1 user come and enter items in list he also redirect to default, but when he try to edit any list item, he should redirect to 'form1'. ( same for group2 user edit item should redirect to 'form2').
I hope you get my point.
Thanks in advance.
Have a good day.