Hello,
and then the browser refresh automatically the page.
Margo
January 23, 2023, 8:25am
2
Hello @stefano.mazzi ,
Please share the code you are using.
Hello @Margo
function filterDocumentTypes() {
var varCompanyCode = fd.field('Company_x0020_Code').value;
var varCategoryCode = fd.field('Category_x0020_Code').value;
var strFilter = "Category_x0020_Code eq '" + varCategoryCode + "' and Company_x0020_Code eq '" + varCompanyCode + "' and Status eq 'Enabled'";
fd.control('DocumentType').filter = strFilter;
fd.control('DocumentType').refresh();
}
function setExpiration() {
if (fd.control('DocumentType').ready && fd.control('DocumentType').value) {
fd.field('Document_x0020_Type_x0020_Code').value = fd.control('DocumentType').value.Document_x0020_Type_x0020_Code;
}
if (fd.control('DocumentType').value && fd.control('DocumentType').value.Expiration == true) {
fd.field('Expiration').hidden = false;
fd.field('Expiration').required = true;
console.log('Expiration = ' + fd.control('DocumentType').value.Expiration);
console.log(fd.control('DocumentType'));
} else {
fd.field('Expiration').hidden = true;
fd.field('Expiration').required = false;
console.log('Expiration = false/null');
}
}
fd.spRendered(function() {
//Attachments Validation Start
fd.field('Attachments').validators.push({
name: 'Attachments Validation',
error: "Attachments size limit exceeded. Max allowed total file size is 5 megabytes (MB).",
validate: function(value) {
var totalSizeCheck = true;
var totalSize = 0;
value.forEach(function(file){
var size = file.size;
console.log('Size = ' + size);
totalSize = totalSize + size;
//console.log('Total Size = ' + totalSize + ' of 10485760');
console.log('Total Size = ' + totalSize + ' of 5242880');
if (totalSize > '5242880') {
totalSizeCheck = false
}
})
return totalSizeCheck;
}
});
//Attachments Validation End
fd.field('Title').disabled = true;
fd.field('Supplier_x0020_Code').disabled = true;
fd.field('Supplier_x0020_Email').required = true;
fd.field('Category_x0020_Code').disabled = true;
fd.field('Company_x0020_Code').disabled = true;
fd.field('Status').disabled = true;
fd.control('DocumentType').required = true;
fd.field('Attachments').required = true;
fd.field('ContentType').disabled = true;
fd.field('Document_x0020_Type_x0020_Code').disabled = true;
fd.field('Expiration').hidden = true;
fd.field('Title').hidden = true;
fd.field('Supplier_x0020_Code').hidden = true;
fd.field('Supplier_x0020_Email').hidden = true;
fd.field('Category_x0020_Code').hidden = true;
fd.field('Company_x0020_Code').hidden = true;
fd.field('Status').hidden = true;
fd.field('ContentType').hidden = true;
fd.field('Document_x0020_Type_x0020_Code').hidden = true;
fd.field('Status').value = 'New';
// Start Content Type
fd.control('DocumentType').$on('change', function(value) {
if (fd.control('DocumentType').value && fd.control('DocumentType').value.LookupValue == 'Supplier Form') {
console.log('Supplier Form');
fd.field('ContentType').value = '0x01004588AAF4AACE1F49A54F0A3997686D80004B3A1483EA07824387A16E5FAD002117';
}
else{
console.log('Item');
console.log('Content Type = ' + fd.field('ContentType').value);
}
})
// End Content Type
//retrieve user profile informations
graph.me().then(function(props) {
console.log(props);
fd.field('Title').value = props.givenName;
fd.field('Supplier_x0020_Code').value = props.surname;
fd.field('Category_x0020_Code').value = props.jobTitle;
fd.field('Company_x0020_Code').value = props.officeLocation;
fd.field('Supplier_x0020_Email').value = props.mail;
fd.control('DocumentType').ready(function() {
filterDocumentTypes();
//filter DocumentType when Category changes
fd.field('Category_x0020_Code').$on('change', function(value){
filterDocumentTypes();
fd.control('DocumentType').value = null;
});
//filter DocumentType when Company changes
fd.field('Company_x0020_Code').$on('change', function(value){
filterDocumentTypes();
fd.control('DocumentType').value = null;
});
});
});
// Calling on value changes
fd.control('DocumentType').$on('change',setExpiration);
});
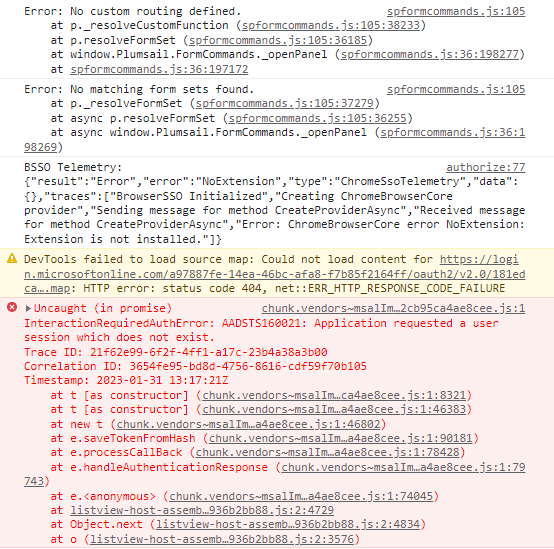
Same code in MS Edge works fine.
Margo
January 23, 2023, 9:12am
4
@stefano.mazzi ,
Thank you!
The error is related to the Graph function. As stated in this post , you need to clear the browser cookies and try again.
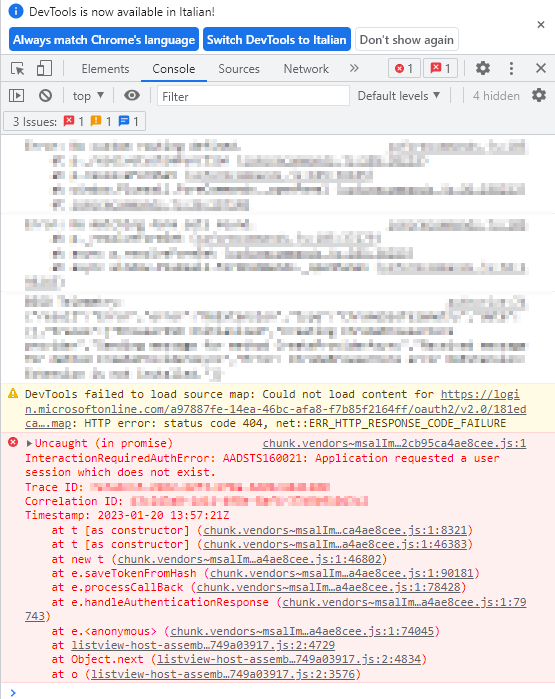
Hello @Margo unfortunately your hint didn't solve my problem. I clear all my browser cache and cookies, tried even in anonymous session but the error persist.
Only in Google Chrome I'm encounterin the problem, in Microsoft Edge works fine.
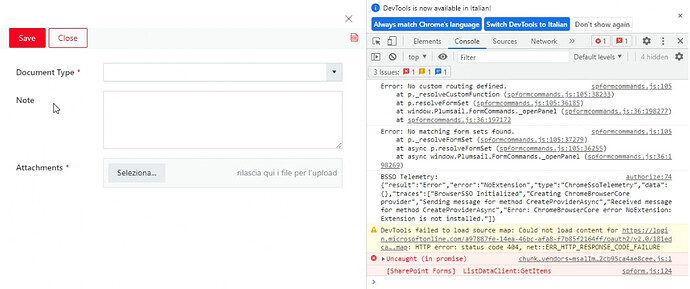
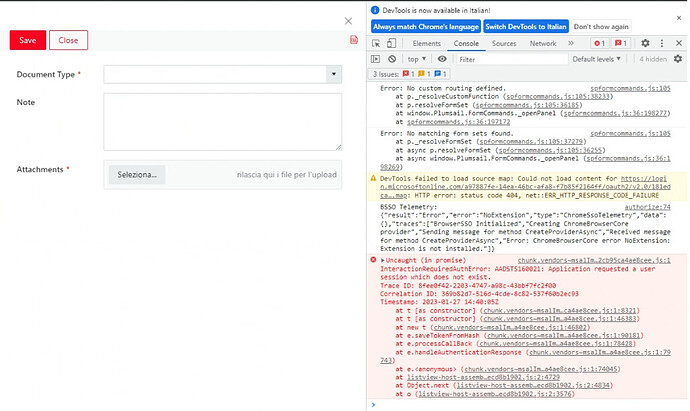
Hello @Margo ,
Dear @stefano.mazzi ,
fd.spRendered(function(){
graph.me().then(function(props) {
console.log(props);
});
});
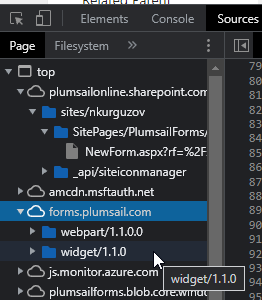
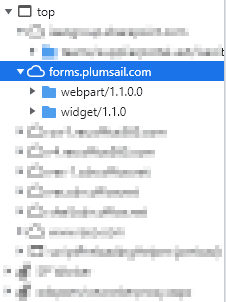
Also, please, provide versions of webpart and widget, you can screenshot them in browser's dev tools > Sources:
Hi @Nikita_Kurguzov ,
This is the version:
Thank you for your help.
Hi @Nikita_Kurguzov
Dear @stefano.mazzi ,support@plumsail.com , mentioning this topic in the ticket in order for us to discuss how this can be done.
1 Like
Email sent.@Nikita_Kurguzov .