Hello -
I am not great at JS so please bear with me. I have checked other threads on this forum and cannot find what I am looking for. There are some that come close, but alas nothing I have tried works.
I am using Plumsail Forms for Sharepoint.
I have created a grid that I want to hide until you click the toggle to "YES"
I have the grid ID and the internal name of the toggle/checkbox from the sharepoint list. I created a CLASS called lead-gen for the grid cell I want to hide/show.
Here is the script I have attempted to use.
fd.spRendered(function() {
function hidelead-gen() {
if(fd.field('2c276813-7d83-4b50-a9f0-ce7888985729').value.length === 0) {
$('.lead-gen').show();
}
else {
$('.lead-gen').hide();
}
}
fd.field('2c276813-7d83-4b50-a9f0-ce7888985729').$on('change', hidelead-gen);
hidelead-gen();
});
Any help would be appreciated.
Thanks
Dear @ChristianWentz,
The code looks almost correct for hiding something, I am just not sure about two things:
- Is '2c276813-7d83-4b50-a9f0-ce7888985729' the Internal Name of the toggle?
- Why are you checking length, if you need a Yes/No answer?
If the Internal Name is correct, the following should work:
fd.spRendered(function() {
function hidelead-gen() {
if(fd.field('2c276813-7d83-4b50-a9f0-ce7888985729').value) {
$('.lead-gen').show();
}
else {
$('.lead-gen').hide();
}
}
fd.field('2c276813-7d83-4b50-a9f0-ce7888985729').$on('change', hidelead-gen);
hidelead-gen();
});
Dear @ChristianWentz,
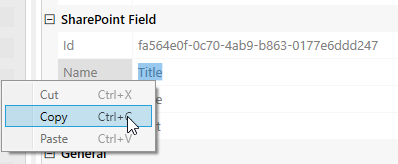
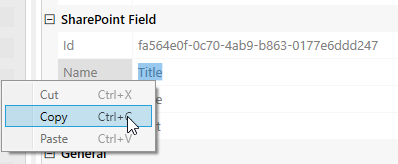
In JavaScript, you should use the Internal Name of the field, not the ID:

So, copy the name and use it here:
fd.spRendered(function() {
function hidelead-gen() {
if(fd.field('YesNoFieldname').value) {
$('.lead-gen').show();
}
else {
$('.lead-gen').hide();
}
}
fd.field('YesNoFieldname').$on('change', hidelead-gen);
hidelead-gen();
});
The value for the field is actually not 'Yes' or 'No' as a string, it's just a boolean - true or false
Hi Nikita - I figured that, and I did change it and that did not work. So I created a new column for the YES/No in sharepoint, added the toggle. And it still does not work.
This is my new code below:
fd.spRendered(function() {
function hidelead-gen() {
if(fd.field('CalOshaLead').value) {
$('.lead-gen').show();
}
else {
$('.lead-gen').hide();
}
}
fd.field('CalOshaLead').$on('change', hidelead-gen);
hidelead-gen();
Thanks
Dear @ChristianWentz,
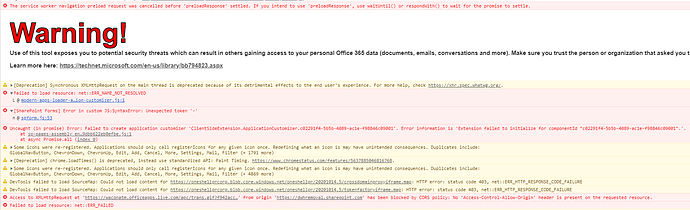
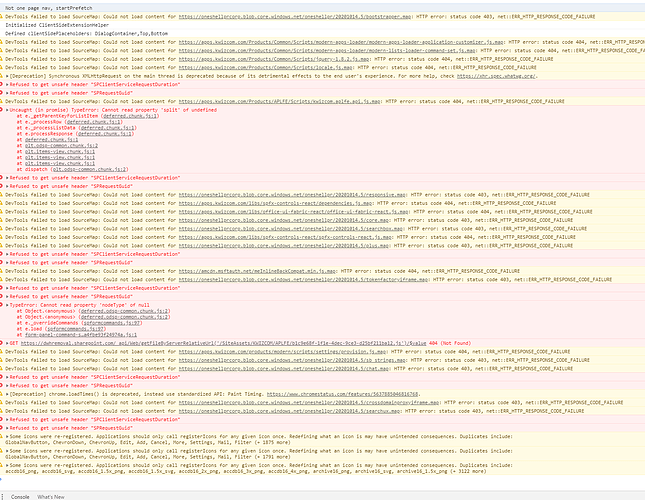
The code looks more or less correct. If you open up the form, do you see any errors in the browser's console? Can you send us a screenshot if there are any?
1 Like
Hello @ChristianWentz,
Please remove the hyphen from the function name.
Function names can only contain letters, digits, underscores, and dollar signs.
2 Likes
Hi!
That did the job! Thank you so much!!!!
1 Like