Hi Plumsail,
I want to style a specific drop-down field with the help of this documentation: Apply CSS styles to the SharePoint forms — SharePoint forms
I have followed the steps above but nothing seems to be working.
Hi Plumsail,
I want to style a specific drop-down field with the help of this documentation: Apply CSS styles to the SharePoint forms — SharePoint forms
I have followed the steps above but nothing seems to be working.
Hello @DryChips,
Please share the screenshot of the field settings, specifically the CSS class property for the field, and the CSS styling you use.
Hi Margarita,
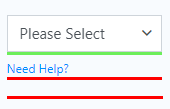
As you can see, I would like the bottom border red-line to be where the green line is onLoad. When users make a selection in this field, I want this to change green. I have the code ready to change green when a selection is made but the red border-line isn't being placed where the green line is.
I'm aware that I have set two CSS class names but it's displaying the line where I want it.

Here is a screenshot of my CSS field property:
Here is my code:
.my-element {
border-bottom: 3px solid red;
}You can change the border color for the drop down field using the CSS:
.my-element .k-dropdown .k-dropdown-wrap {
border-bottom-color: red !important;
}