Hey Plumsail,
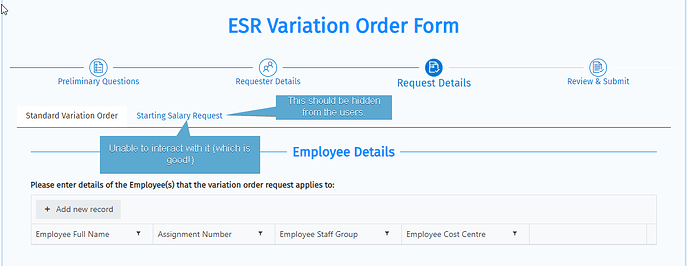
I'm using the two snippets of code below to hide the second tab and show the first. The form seems to disabling the second tab but isn't completely hiding it from the user. (screenshot below)
/*Hides Disabled Tabs - [Wizard 3]*/
.tabset .disabled{
display: none;
}
//Shows tab 0 and hides tab 1
fd.container('Tab0').tabs[1].disabled = true;
fd.container('Tab0').tabs[0].disabled = false;
fd.container('Tab0').setTab(0);