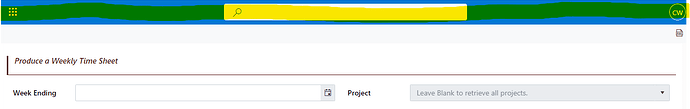
About a week ago my forms within teams have started to act differently. I am not sure if this is from MS's or Plumsail's end but the top app navigation and profile icons are showing up, where the used to not.
Hi @cwalter2,
This is a SharePoint navigation bar and I don't think it can be removed with CSS. We're working on an option to remove it from our end, I'll let you know as soon as the feature is released.
Hello @cwalter2 ,
Well I came up to this too. I have seen the bar that has never been in dialog and now is present.
Stepan
Is there any update or timeline on this?
Hi @cwalter2,
We're working on it, but there is no timeframe yet. In the meantime, you can try temporarily hiding it with this CSS, but you'd need to use inspect element to figure out the correct selector.
Ok, for those that need an immediate solution:
document.getElementById('SuiteNavPlaceholder').style.display = 'none';
I put this at the top of my JS code and it works for me.
1 Like