Hello,
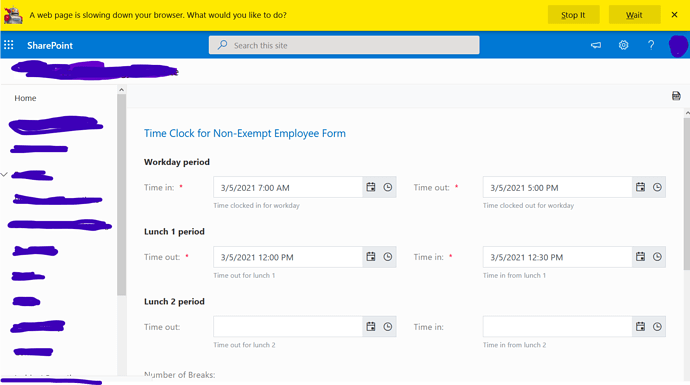
I'm creating a time clock form for employees and need to calculate the total time they input after they choose a time into work, time for lunch breaks, and time out of work. I'll need to get the total hours worked in a day by calculating the time they clock in and clock out and then subtracting the lunch time used. I will also need to subtract a second lunch if they use another one. I need to validate the times for the fields below to make sure they are input correctly as well as shown below.
- Time In for Workday (validate less than all other times, default 8:30am)
- Time Out for Workday (validate greater than all other times, default 5pm)
- Time Out for Lunch 1 (validate greater than Time In For Workday and less than Time In from Lunch 1, default 12pm)
- Time In from Lunch 1 (validate greater than Time Out for Lunch 1, default 12:30pm)
- Time Out for Lunch 2 (validate null or less than Time in from Lunch 2)
- Time In from Lunch 2 (validate greater than Time Out for Lunch 2)
- Number of Breaks (default 2)
I've coded the default times for the fields needed as I couldn't do this directly in the SharePoint list as I set the date and time to default for the date the form is started for the fields:
fd.spRendered(function() {
var d = new Date();
d.setHours(8, 30, 0);
fd.field('TimeInWorkday').value = d;
});
fd.spRendered(function() {
var d = new Date();
d.setHours(17, 0, 0);
fd.field('TimeOutWorkday').value = d;
});
fd.spRendered(function() {
var d = new Date();
d.setHours(12, 0, 0);
fd.field('TimeOutLunch1').value = d;
});
fd.spRendered(function() {
var d = new Date();
d.setHours(12, 30, 0);
fd.field('TimeInLunch1').value = d;
});
I was hoping there was a way to do these validations and calculations directly in Plumsail. Any help would be greatly appreciated, thank you.