Hello,
Is it possible to make a disabled field scrollable?
Best regards
Hello,
Have you tried setting the field to "Read-Only" in the field properties pane on the right hand side of the designer?
Saldy its the same behaviour and we don´t like the look of this.
Perhaps @Nikita_Kurguzov or @mnikitina can support with this problem!
Hello @Sternchen ,
You can enable scrolling for disabled fields using the CSS:
.fd-form textarea[disabled]{
pointer-events: initial;
}
1 Like
One more quick question.
@Sternchen ,
You are welcome!
Do you mean adjust input height to the text? If so, please see this post:
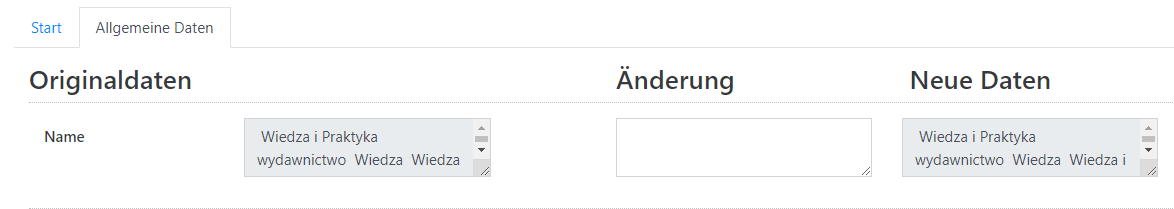
I have a form using grids and when i show the data using the display mode, the size of the fields dynamically changes to the size of the data in the fields. This is Great!
but, when i hit Edit the fields go back to uniform size and you either have to expand the box manually or use the scroll bar to see all the data. any way to get the fields to show all the data in edit mode just like display mode? here are the examples...
Display mode:
[image]
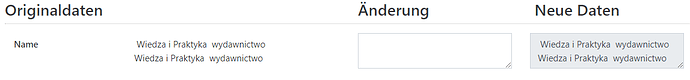
Same Screen edit mode:
[image]
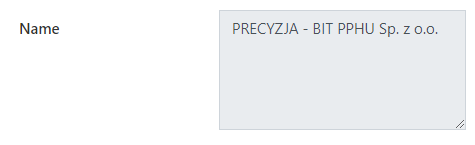
With the code it now looks like this.
However, it should adapt dynamically to the length of the field.
var textArea = fd.field('Name').$refs.textarea;
Thank you for your help
@Sternchen ,
"120px" in the code is the minimum height of the field. If you want the height of the field to always fit the content, try this code:
var textArea = fd.field('Text').$refs.textarea;
function recalcHeight() {
textArea.style.height = '10px'
textArea.style.height = (textArea.scrollHeight > textArea.clientHeight) ? (textArea.scrollHeight + 5) + "px" : (textArea.clientHeight + 5) + "px";
}
recalcHeight();
I tried this code and the textarea now looks like this.
@Sternchen ,
Are you changing the text of this field dynamically? If so, you need to add this code inside the function that changes field value.