Hi,
I'm trying to create a PDF file out of HTML with footer and header and margins of 0.
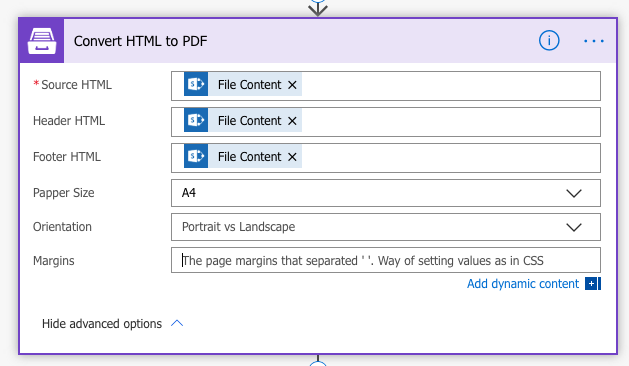
First attempt as follows results a nicely rendered PDF file:

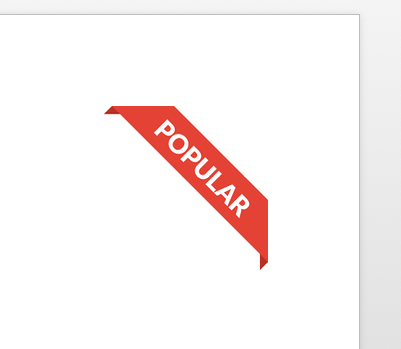
However, the header and footer do contain graphical elements that should reach all the way to the edge of the document. With the above configuration they are placed on the document and do have space to the edges:

So I tried setting the margins to 0, at least the ones for top and right. However, this results in the whole header part to not be rendered visibly but only the body/source html. I seems like setting the margin to 0 results in the body/source to be placed above the actual header. I noticed that when I set the margin to a small value like 10, a 10px high row of the header is visible at the top of the generated PDF document. This 10px high row is placed 10px away from the edge of the document though, so setting the margins to the known height of my header is not a solution either.
Moving the content into the actual source/body of the document is also not an option, as the graphical element should be repeated on every page of the PDF document.
It is possible to have a PDF document generated out of HTML with a header set and margins of 0, so that the top right corner of the "header content" is a the top right corner of the PDF document?
Regards
Sebastian