Is there a way to restrict use of the 'Next' button based on conditions? For example, can I use the fd.validators to prevent someone from moving to the next step until a value has changed?
Thanks.
Is there a way to restrict use of the 'Next' button based on conditions? For example, can I use the fd.validators to prevent someone from moving to the next step until a value has changed?
Thanks.
Dear @ParAvion,
This is already the case for field and control validators. For example, if you have required fields, or if you add a validator to a specific field/control on the current Wizard step, users won't be able to go to the Next step until the fields and controls are validated.
Something like this would work:
fd.field('Numeric').validators.push({
name: 'MyCustomValidator',
error: '',
validate: function(value) {
if (value <= 0) {
this.error = 'Value must by greater than 0';
return false;
}
return true;
}
});Hi @Nikita_Kurguzov ,
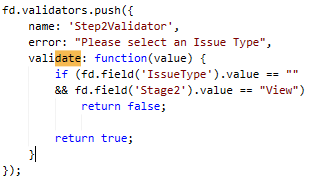
I have the validator on a field called 'Issue Type' for Step 2. When pressing the Next button, the user is still allowed to proceed to Step 3 without selecting an Issue Type. If I press the Save button, the validator DOES trigger correctly. Any thoughts on why the user is still allowed to proceed to Step 3?

Dear @ParAvion,
This is not a field validator, it's a form validator and not tied to a specific field. Try it like this instead:
fd.field('IssueType').validators.push({
name: 'Step2Validator',
error: 'Please, select an Issue Type',
validate: function(value) {
if (!value && fd.field('Stage2').value == 'View') {
return false;
}
return true;
}
});