Can we have tooltip and title for Linear Gauge Chart ?
Hi,
Unfortunately, this chart type does no support tooltips.
Thanks for your reply Dmitry Kozlov.
Can we display Label and Chart title on Linear Gauge Chart or that is also not being supported?
hi! To add chart title and show values you can replace or extend Dashboard -> Advanced with this code (in “Chart_title” set custom title):
[code]var handlers = {};
handlers.preRender = function(config, logger, proc, el) {
logger.debug('Configuration: ', config);
var Chart_title = “Plumsail chart”;
if($("#chart_title").length){ $("#chart_title").val(Chart_title);
} else {
el.before("
" + Chart_title + “
”);}var values = "value: "+ config.pointer[0].value;
if($("#chart_legend").length){
$("#chart_legend").val(values);
} else {
el.before("
return true;
}[/code]
Hi YuriyMedvedev,
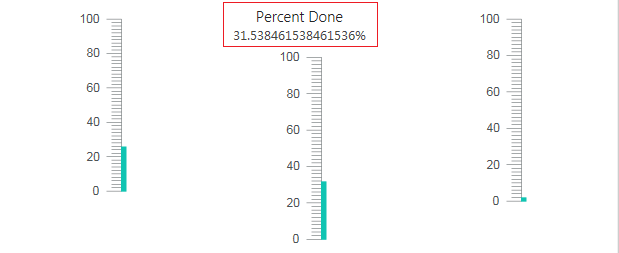
Thanks for the reply. I have three chart in a web part page and I have added your script on all three chart to be able to show the title and value for all three charts but it show the title and value of one chart only at a time, after refreshing the page the title and value switch from first chart to second chart and then with another refresh the title and value are visible only third chart as you can see in attached screenshot. Also I was wondering if we can convert the value from 31.538461538461536 % to 31% only.

Hi! Sorry, here is fixed version:
[code]var handlers = {};
handlers.preRender = function(config, logger, proc, el) {
logger.debug('Configuration: ', config);
var Chart_title = “Plumsail chart”;
var el_id = el.attr(“id”);
console.log(el_id);
if($("#"+ el_id +"_chart_title").length){ $("#"+ el_id +"_chart_title").val(Chart_title);
} else {
el.before("
" + Chart_title + “
”);}var values = "value: "+ Math.round(parseFloat(config.pointer[0].value),-1);
if($("#"+ el_id +"_chart_legend").length){
$("#"+ el_id +"_chart_legend").val(values);
} else {
el.before("
return true;
}[/code]
Thank you very much YuriyMedvedev !
Hello YuriyMedvedev,
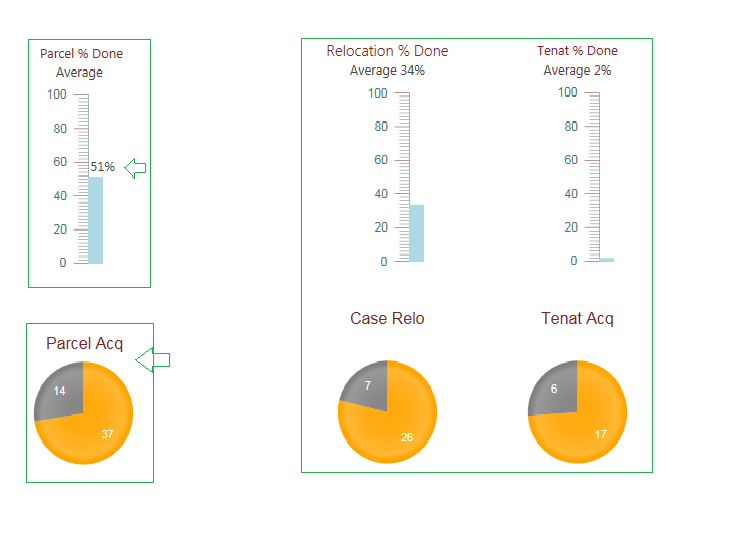
1- Can we show the value on the top of the pointer (Progress bar). Please see the image for an example.
2- Can we update the font family on the Chart title and remove the extra space between the title and the chart?
Oh, sorry. Unfortunately, this feature is not supported now. Currently, you can specify a static position for your text only.
And to remove the extra space between the title and the chart you can use this code in Dashboard->Advanced:
config.title.margin = {bottom: '-1'};