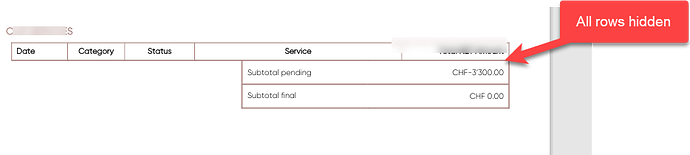
I am adding hide-block-if-value to a table in a table, in order to show one value or another. Instead of hiding a cell, it hides the whole row.
Hi @nataliWinOn365,
I attach my sample. This one seems to be working ok.
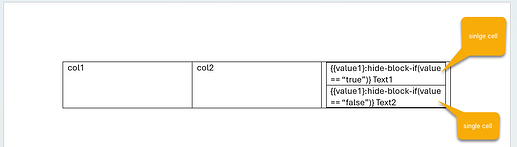
My template. I place each value to a single cell inside the table cell
My JSON. It should leave only a cell with Text2.
{
"value1": "true"
}
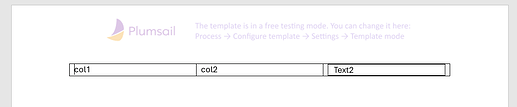
The result
Please check the attached template.
template hide block if.docx (13.5 KB)
Best regards,
Petr
Plumsail team
My lines were getting hidden, because some SPACE in the formula. It was just hard to identify the error.
1 Like