Hello, I have a multiple field. How to make auto increase height when multiple text there is ? without scroll in window.

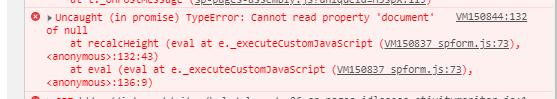
I try this code in this article, but have an error

It doesn't work for SharePoint 2019 onprem? only online?
i tried this css
.fd-form textarea.form-control {
height: 500px;
}
It works, auto height doesn't work ....
Hello @ixxxl,
The code from the post that you've shared works only for the plain text field.
For the rich text you can try out the code from this post:
@mnikitina

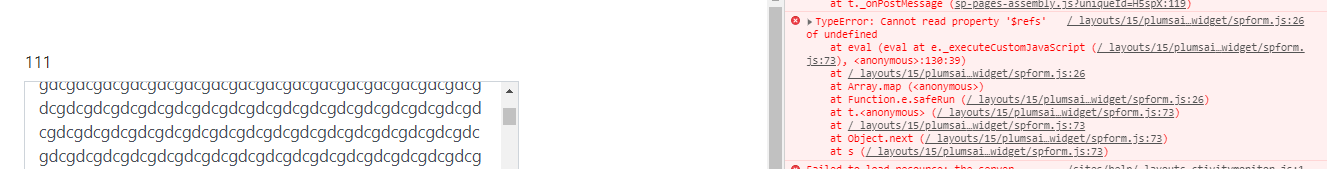
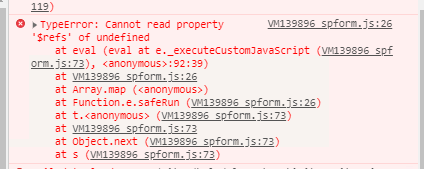
I tiried with plain text first code and get error with $refs undefined
An your code with rich text, -another errror
But on plaint text doesn't work ... with this code
fd.spRendered(function() {
var textArea = fd.field('{FieldInternalName}').$refs.textarea;
function recalcHeight() {
textArea.style.height = (textArea.scrollHeight > textArea.clientHeight) ? (textArea.scrollHeight) + "px" : "120px";
}
recalcHeight();
$(textArea).keyup(recalcHeight);
});
PS. I found a mistake in my code in field name {} - i delete just this and all works, thanks!
@mnikitina
Good day ,
Why on load form field height is not setting auto ? only on change..
The code write in console that it is proceed, but doesn't increase height..
@Nikita_Kurguzov
What i made wrong ?
Dear @ixxxl,
Not sure, everything looks correct, but you can try to test it like this and see what results you get:
function recalcHeight(fieldName) {
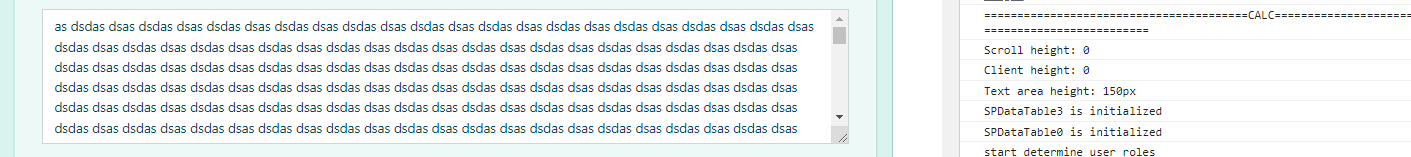
console.log('Scroll height: ' + textArea.scrollHeight);
console.log('Client height: ' + textArea.clientHeight);
if(textArea.scrollHeight > textArea.clientHeight){
textArea.style.height = (textArea.scrollHeight) + "px";
}
else{
textArea.style.height = "150px";
}
console.log('Text area height: ' + textArea.style.height);
}the same as it was on load..
fd.spRendered(function () {
function recalcHeight(fieldName) {
var textArea = fd.field('Relatare_x0020_adresare').$refs.textarea;
console.log('Scroll height: ' + textArea.scrollHeight);
console.log('Client height: ' + textArea.clientHeight);
if(textArea.scrollHeight > textArea.clientHeight){
textArea.style.height = (textArea.scrollHeight) + "px";
}
else{
textArea.style.height = "150px";
}
console.log('Text area height: ' + textArea.style.height);
}
recalcHeight()
})
Dear @ixxxl,
Try adding a small delay, it might need some time:
fd.spRendered(function () {
var textArea = fd.field('{FieldInternalName}').$refs.textarea;
function recalcHeight() {
console.log('Scroll height: ' + textArea.scrollHeight);
console.log('Client height: ' + textArea.clientHeight);
if(textArea.scrollHeight > textArea.clientHeight){
textArea.style.height = (textArea.scrollHeight) + "px";
}
else{
textArea.style.height = "150px";
}
console.log('Text area height: ' + textArea.style.height);
}
setTimeout(recalcHeight, 2000);
$(textArea).keyup(recalcHeight);
});