Hi
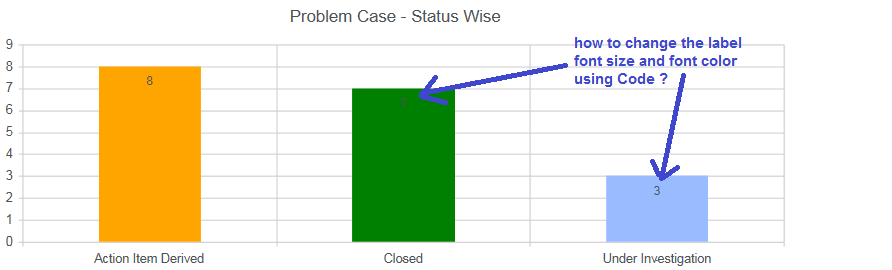
I would like to change the font color and font size inside the chart label because if I use char color as Black the label font is also back so the label font is not visible to us. can we change the label font color and size ?
Hi,
In Dashboard -> Advanced -> preRender
[code]
//set default font color to white
config.seriesDefaults.labels.color = “white”;
//set default font – cannot be bigger than the container it seems
config.seriesDefaults.labels.font = “14px Arial,Helvetica,sans-serif”;
//set the color of the first series labels to red
config.series[0].labels = {};
config.series[0].labels.color = “red”;[/code]
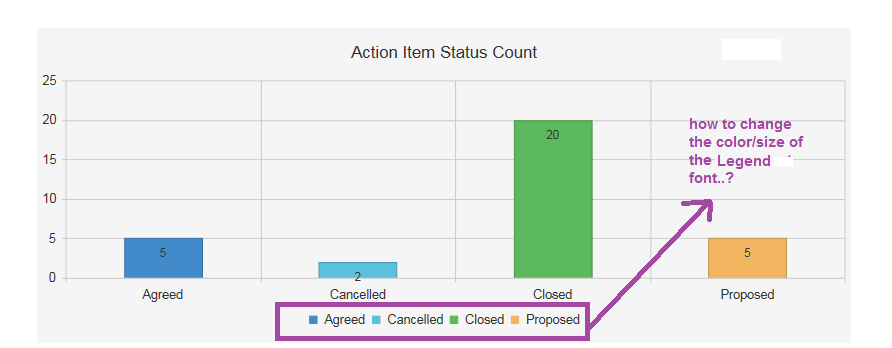
config.legend.labels = {};
config.legend.labels.color = "red";
config.legend.labels.font = "10px Arial,Helvetica,sans-serif";hi,
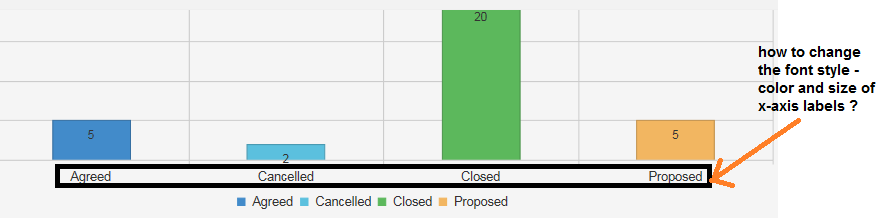
Please let me know how to edit the font settings (colour/bold/size) of the x axis labels.?
screenshot attached.
config.categoryAxis.labels.color = "red";
config.categoryAxis.labels.font = "bold 10px Arial,Helvetica,sans-serif";
Thanks a lot. it worked well.
When I test any of the code provided in this thread it does not seem to modify anything in the chart when previewed or saved. Am I missing something? Here's what my preRender code looks like:
var handlers = {};
handlers.preRender = function(config, logger) {
logger.debug('Configuration: ', config);
config.categoryAxis.labels.rotation = -60;
config.series[0].labels = {};
config.series[0].labels.color = “red”;
config.legend.labels = {};
config.legend.labels.color = "red";
config.legend.labels.font = "10px Arial,Helvetica,sans-serif";
return true;
}Just a note, the only thing that does work in the code above when previewed is the labels rotation, everything else doesn't seem to effect anything like font size or color.
it looks like you're using some invalid quotes for one of the color configurations.
you need to use "red" instead of “red”