Hello,
I came across this A post of one of your collegs.
Can somebody give me a sample code of how I can start a workflow from a form button?
Thank you!
Hello,
I came across this A post of one of your collegs.
Can somebody give me a sample code of how I can start a workflow from a form button?
Thank you!
Hello @Vasilii_Burca,
Yes, you can start a flow on button click. Please find a step by step instruction in the Send selected items to Flow on button click article.
If you want to start the flow for the current item, you can use this code in the button's onclick property:
//this URL needs to be updated
var url = 'FLOW_URL';
//current item ID
var itemIds = fd.itemId;
//send a request to start flow
fetch(url, {
method: 'POST',
body: JSON.stringify({ids: itemIds}),
headers:{
'Content-Type': 'application/json'
}
})
.then(function(response) {
if (response.status !== 202) {
alert('Looks like there was a problem. Status Code: ' + response.status);
} else {
alert('Success');
}
})Hello,
I meen not Microsoft flow but sharepoint List Workflow.
Is this code apropriate for that to ?
Hello @Vasilii_Burca,
I'm sorry, I've missed that you've added a SharePoint 2019 tag.
If you are using SharePoint On-premises, you can design the button that triggers the Workflow, and you don't need the complex code.
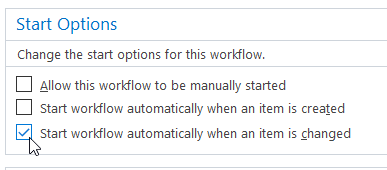
For this, in Workflow settings >> Start Options, you need to check 'Start Workflow automatically when an item is changed(or created)

This will make the workflow ran each time the item is changed.
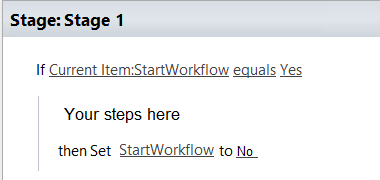
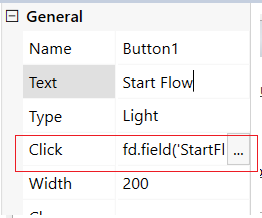
To run workflow steps only when the button is clicked, you need to do the following:


fd.field('StartFlow').value = true;
return fd.save();Thank you that helped a lot !
Hello,
this is exactly what I need, but it doesn't seem to work for me. I am using forms classic. Is this the same code?
Hello @David_E_Garza,
The approach would be the same, but the code for the button in Forms Designer for Classic UI is:
fd.field('StartFlow').value(true);
fd.save().click();
Please post questions regarding Forms Designer and Cross-Site Lookup to the forum.
That worked. Thank you as always!
I actually have an issue. It works when I have the field on display. However I wish to hide or make it read only. When I do this, something happens where it no longer works.
Here is my code:
fd.field('sendEmail').value(true);
alert("Email has been sent to Inventory Clerk");
fd.field('PercentComplete').value(50);
fd.save().click();
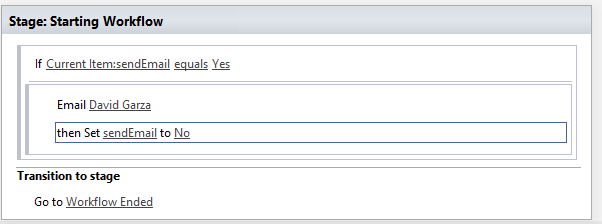
And here is my workflow:

Is there a way to hide it or make it read only and have the workflow still work?
If the field sendEmail is disabled on the form, you need to enable it before the submission in order to save changes:
fd.onsubmit(function () {
fd.field('sendEmail').readonly(false);
return true;
});
Please post questions regarding Forms Designer and Cross-Site Lookup to the forum.