I have the following validator in place and functions well.
WORKING PERFECTLY
fd.validators.push({
name: 'SecretMediaValidator',
error: 'MISSING SECRET MEDIA ATTRIBUTES: Media File Type, Body Site, and Media Description are Required!',
validate: function(value) {
return pnp.sp.web.lists.getByTitle("Secret").items.filter("stemParentListitemID eq " + fd.itemId).get().then(function(i) {
return i.every(item => item.MediaFileType !== null);
return i.every(item => item.BodySiteStem !== null);
return i.every(item => item.MediaDescription !== null);
});
}
});
GOAL
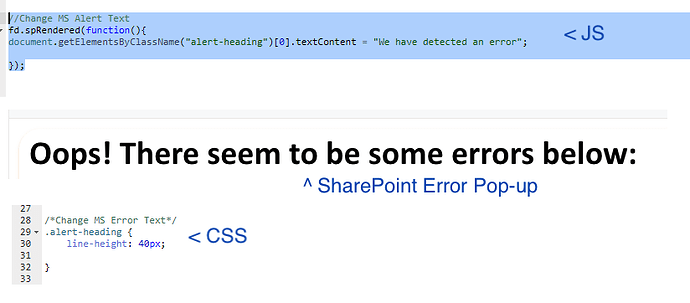
I was having trouble targeting this unnamed div (found with F12 review), and wanted to apply CSS to it for a better looking popup error. For this example, I have made the background of the validator alert gray for clarity. I do wish I could change the content (words) to get rid of the oops - is that possible?
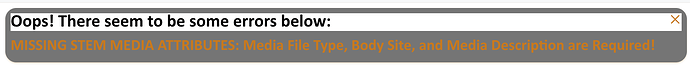
This is the "Oops! There seem to be some errors below:" header; seems to only change font color and background-color; wish I could change the content (words)
.alert-heading {
background-color: white !important;
font-weight: bold!important;
color: black !important;
font-size: 40px!important;
}
This is the background of the validator error "MISSING XXX MEDIA ATTRIBUTES: Media File Type, Body Site, and Media Description are Required"; seems to only change background-color and not font color
.alert {
background-gray: white !important;
font-weight: bold! important;
color: white! important;
font-size: 40px !important;
border-radius: 25px !important;
}
This is the validator font color
.fd-form .alert-warning .alert-body {
color: purple !Important;
}
For those (like me) who battle CSS, the F12 Developer Tools really are a life-saver. I am trying to improve those skills myself. I recorded a brief video showing how I found the CSS that allowed me to change the color of the validator font but I need to reduce the file size before uploading.
@Margo - I receive this error with a 2MB video. Am I missing something?
Sorry, that file is too big (maximum size is 3 MB). Why not upload your large file to a cloud sharing service, then paste the link?