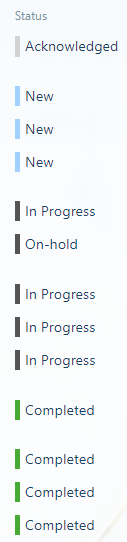
Hello, is there a way to change or add different colors to the Status field of a ticket? Thank you!
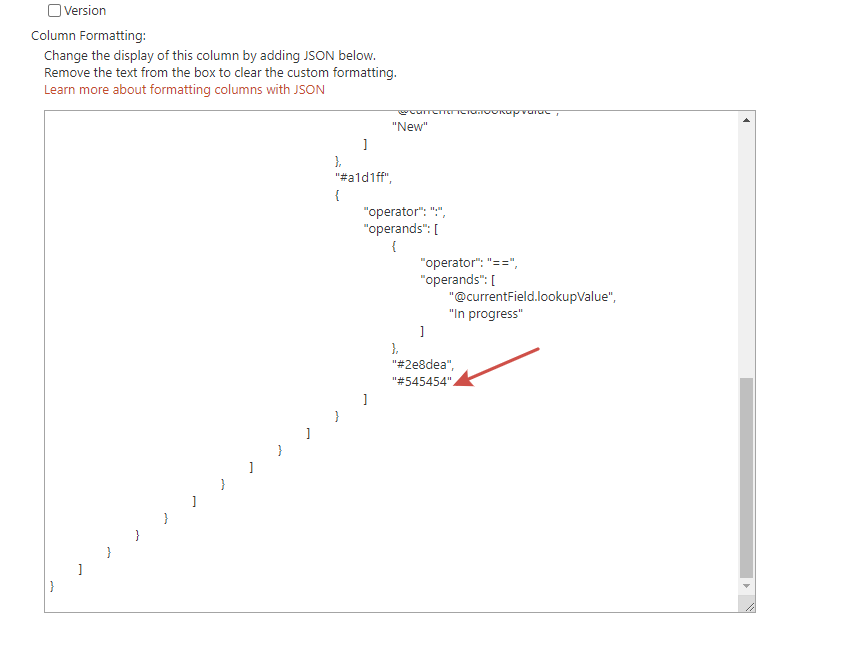
Hello Joao! Yes, for that please navigate to List settings > 'Status' column and change the column formatting:
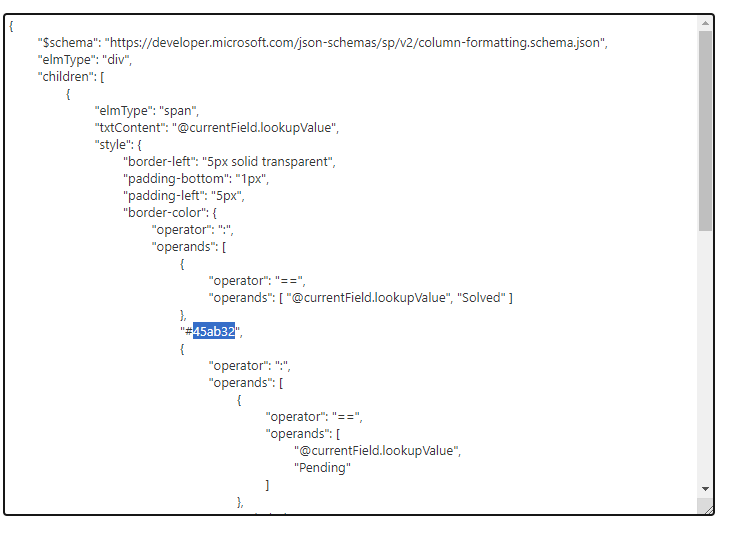
For example, you can change an existing colour:
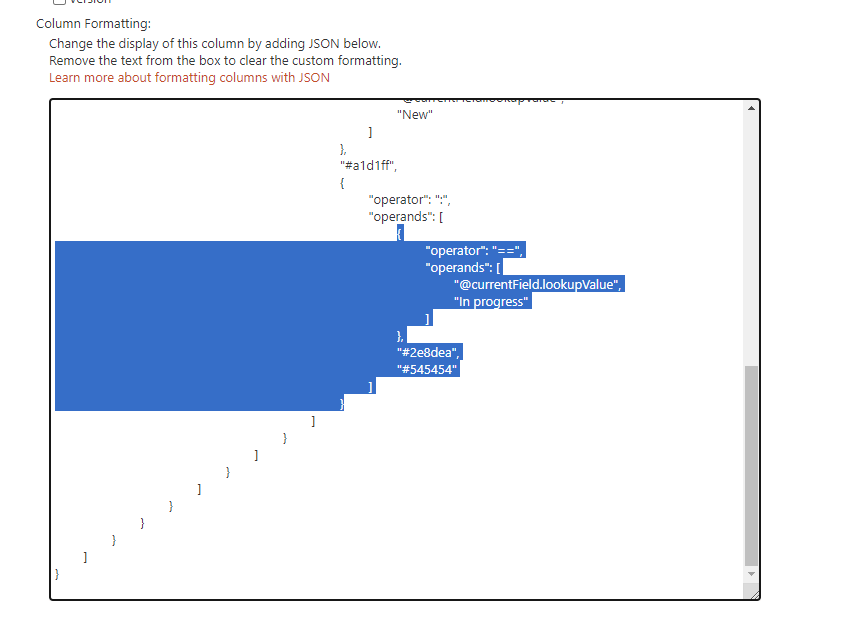
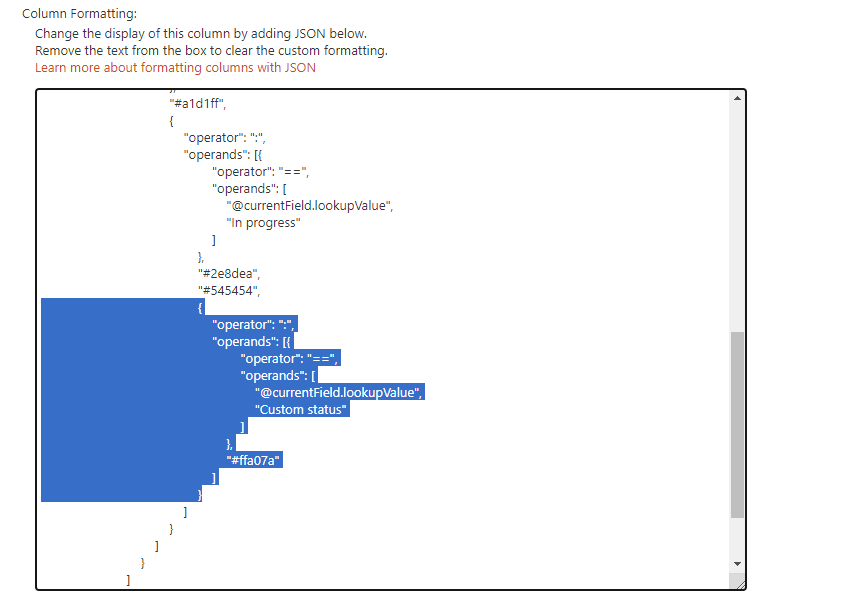
To add a new colour for the custom status, copy this block of code and put it after the last colour code:
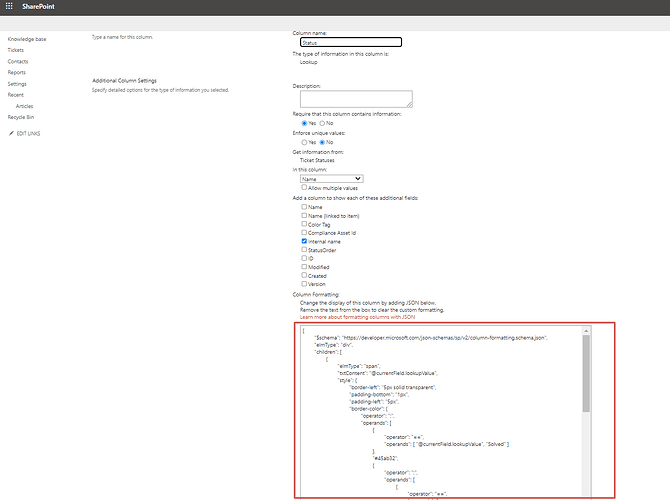
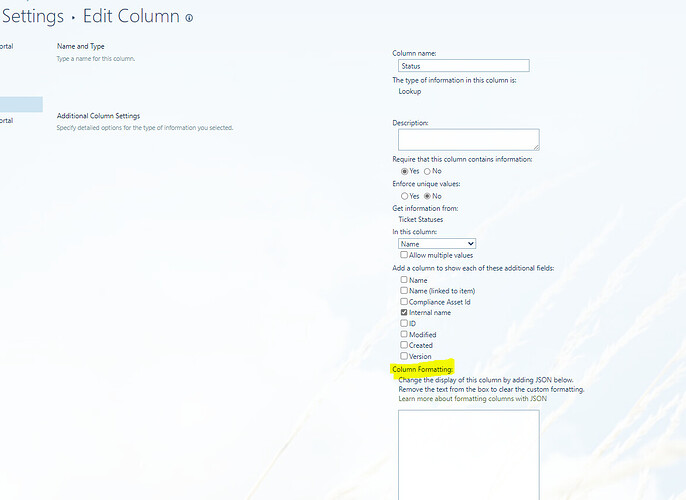
Hi Evgeniy. Thank you so much for the detailed response. However, when I go to Status list properties, the Column Formatting field is empty, see screenshot below:
It's interesting, because that field is currently displaying colors as you can see on the first screenshot I posted when I created this topic. We're using SharePoint 2019 on-premise.
hi @Evgeniy ,
Is this something you can help me with? I have looked everywhere and I cannot find where to change the existing colors of the status field.
Thank you!
I am sorry for the delay but I need to consult with developers on the matter. I will get back to you soon.
thank you @Evgeniy . I appreciate that.
Hi Joao! Developers advise the following to change the colours of the default statuses. They will check additionally whether it is possible to modify them for custom ones.
- go to
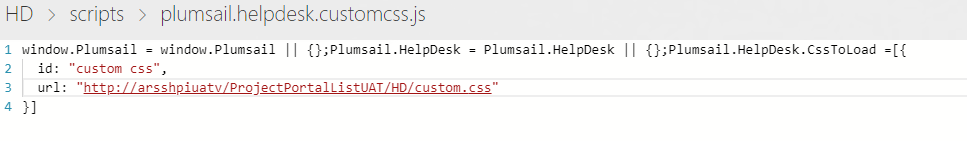
{site}/HD/scripts, - download
plumsail.helpdesk.customcss.js, - add new custom CSS item to
Plumsail.HelpDesk.CssToLoadarray:
{
id: "custom css",
url: "{site}/HD/custom.css"
}
- upload modified
plumsail.helpdesk.customcss.jsback, - create
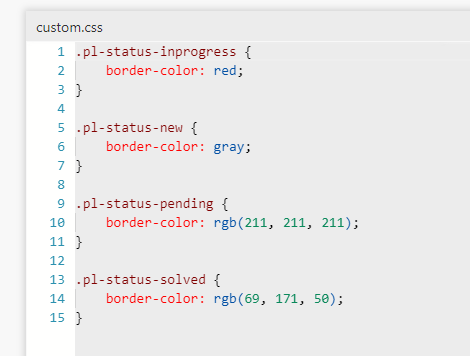
custom.css, specify CSS rules and upload to SharePoint ({site}/HD/custom.css):
.pl-status-inprogress {
border-color: red;
}
.pl-status-new {
border-color: gray;
}
.pl-status-pending {
border-color: rgb(211, 211, 211);
}
.pl-status-solved {
border-color: rgb(69, 171, 50);
}
Hi Joao! Unfortunately, it is not possible to customise the colour for custom statuses in the on-premises version.
Alternatively, you could use your own column formatting (default SharePoint feature).
Hi @Evgeniy , thank you again for helping me with this. I have tried to implement what you suggested wit the default statuses. But that did not work, see screenshots below:
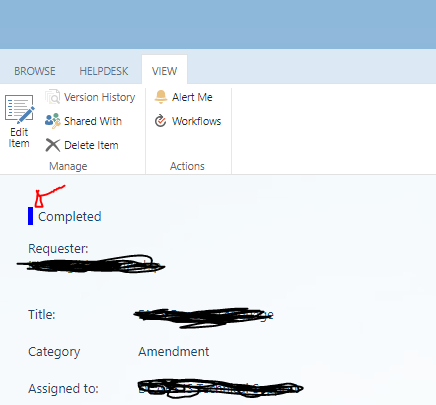
Step1
Step2
Step3

Do you have any other ideas as to why the status colors are not displaying properly?
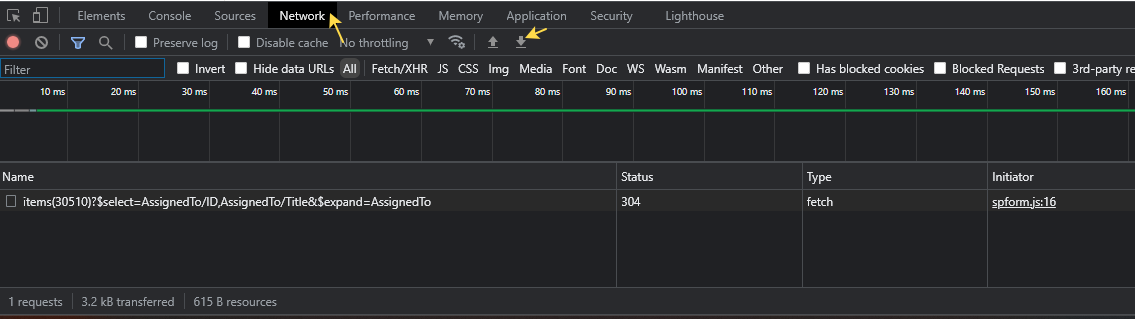
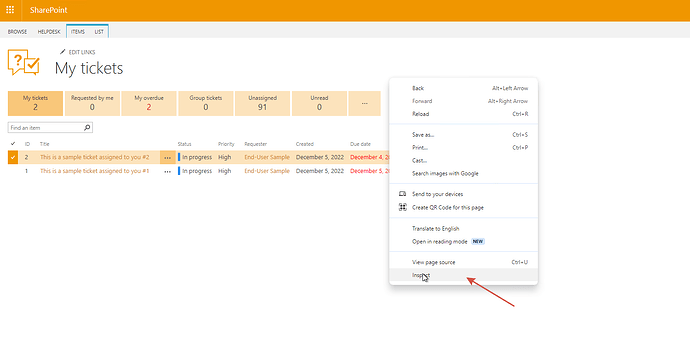
Please load the HelpDesk site in incognito mode of browser and check whether the issue persists then. If it does not, clearing browser cache should help. Otherwise, please open developer tools (F12), switch to a 'Network' tab, reload the page with Ctr+R and reproduce the issue. After that, export a HAR file.
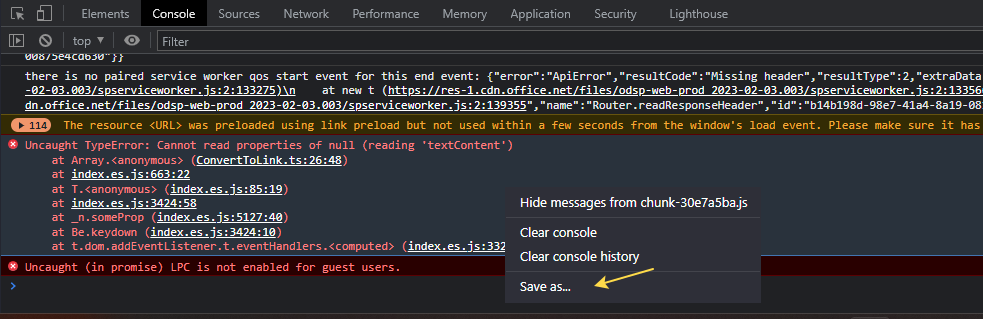
Then switch to a 'Console' tab and save logs:
Share the collected files and screenshots showing the location of the CSS file with the site URL visible in the browser address line. You can share the information through a private message in the community or raise a support ticket at support@plumsail.com. In the last case, refer to this community topic in your message.
hi @Evgeniy ,
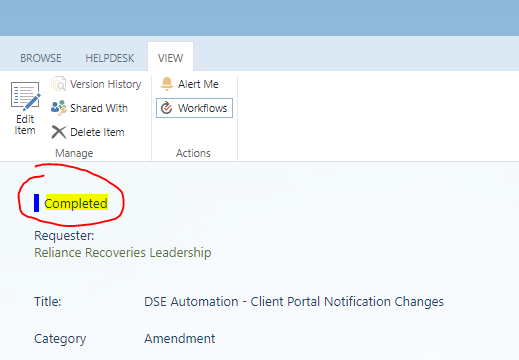
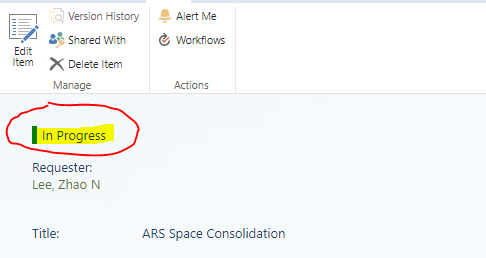
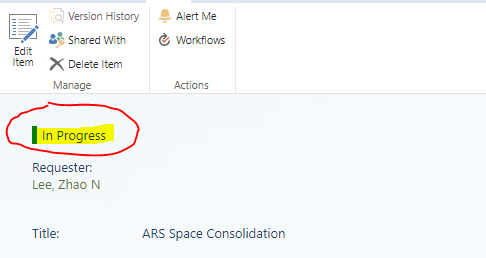
We're having issues again with displaying the correct status colors. We have implemented the custom.css workaround that shared in this post. However, it displays the correct color when we open a ticket, for example:

or

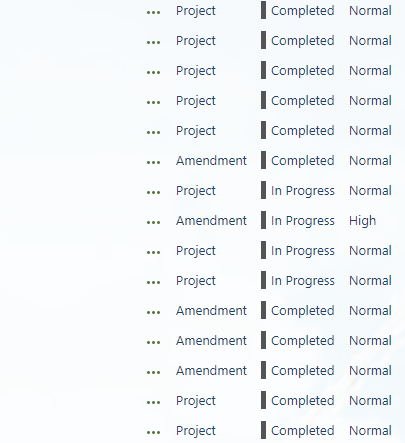
But it does not work in the "All Tickets" view and they all show black:

Do you have any ideas on what the issue might be? Is there a way to reset that main view?
Hello Joao! I will consult with developers and get back to you soon.
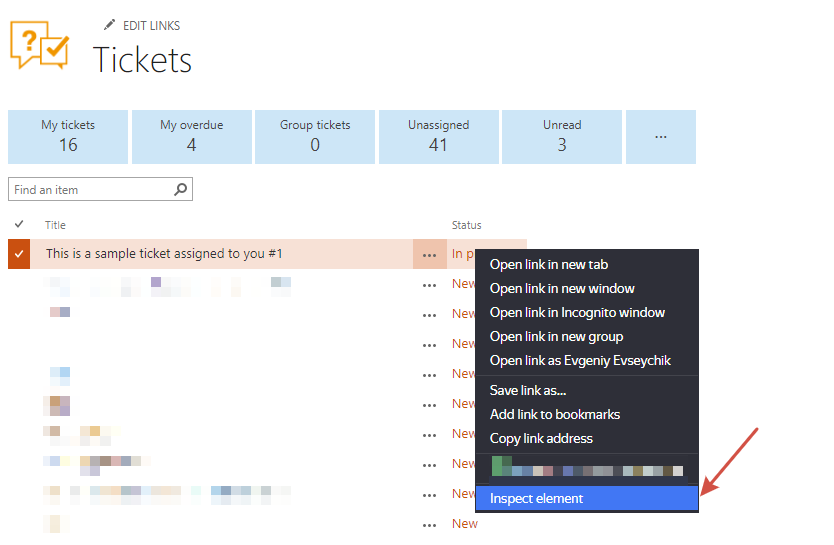
Joao, please open developer tools (F12) and switch to the 'Network' tab. Then reload the page with the ticket list and ensure that the file with custom CSS styles is loaded. If so, inspect the black rectangle of the status mark and check what styles are applied to it. Perhaps, another rule override the one defining different colours for statuses.
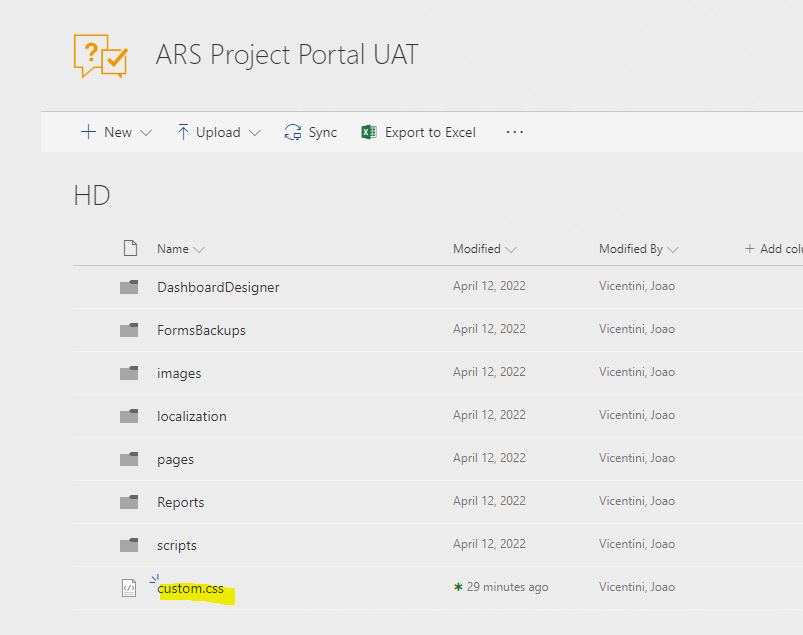
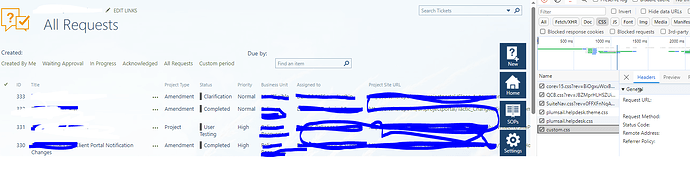
thank you @Evgeniy , I Was able to confirm that the custom.css is loading as expected when I refresh the main page of our Ticketing System:
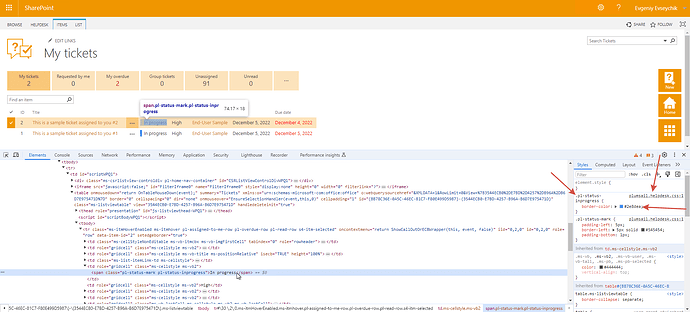
However, I wasn't able to find a rule that could be overwriting and causing all status to show black. I am still thinking that the issue might be with this particular view, because when I click to open a ticket the correct color is displayed as you can see in this screenshot:

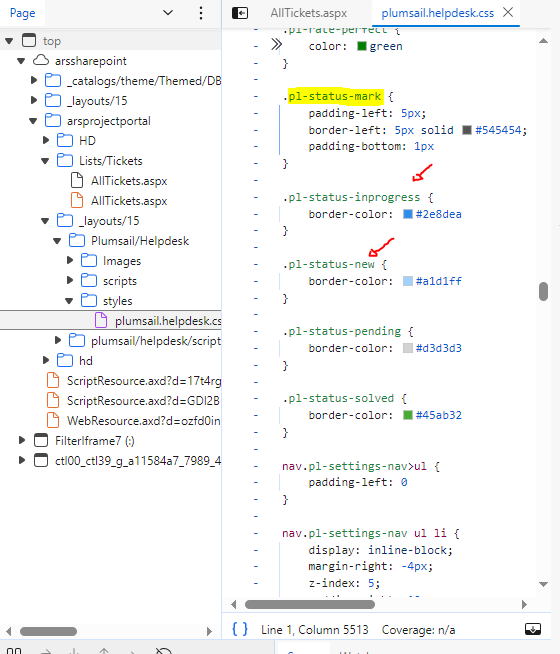
Anyway, in the 'Tickets' list some rule defines the black colour of the status mark, please inspect the web page and find out what rule does it and from what CSS file it is.
Thank you for the additional screenshots.
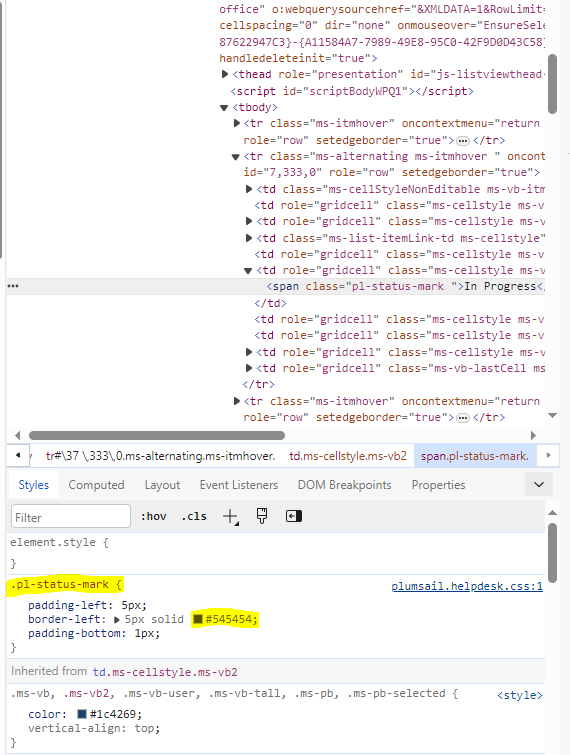
I was able to find what where the black color displayed for all statuses is coming from. When I select any status from the "AllTickets" view, I see the ".pl-status-mark" is being applied for all of them.
How do we fix this issue to have the ".pl-status-inprogress" being used when status is in progress or ".pl-status-new" being used when the status is new? In other words, how do we fix the issue with ".pl-status-mark" being applied to all status of my list?
Thank you so much!
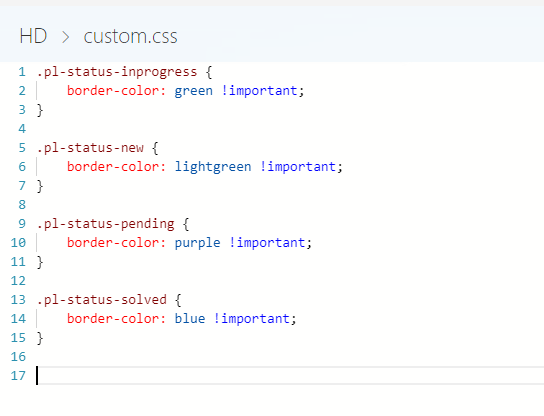
when I go to that CSS file, I see the correct colors for the status in there, but for some reason they're not being applied because the ".pl-status-mark" is taking over:
Please try to add an !important label to all custom colours and save the CSS file. For example:
.pl-status-new {
border-color: #a1d1ff !important;
}
Hello,
We have made the changes suggested to the CSS file but the issue persists.

It looks like the problem is that the default view from http://URL/Lists/Tickets/AllTickets.aspx does not load the custom.css file like it should. When I click one of the tickets an open it http://URL/Lists/Tickets/fd_Item_Display.aspx then it loads the CSS file and the correct color is displayed:

Do you have any other ideas on how to fix the issue and get the default view "AllTickets.aspx" to load the CSS file and display the correct colors?
Thank you!