How can I change the background of the chart to transparent instead of white?
In Dashboard -> Advanced insert the following line into the preRender function:
[quote]config.chartArea = {
background: “transparent”
};[/quote]
I have not been able to get this to work, where exactly do you insert this? Can you paste an example?
Hi,
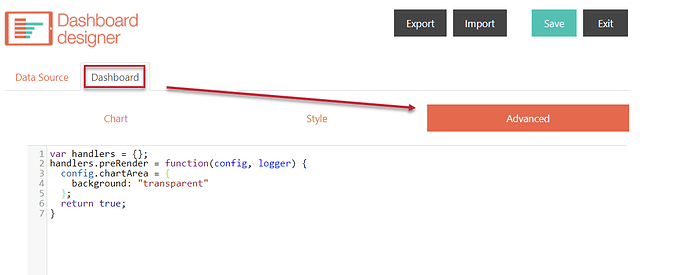
I needs to look like this.
Make sure you use the correct quotes.
var handlers = {};
handlers.preRender = function(config, logger) {
config.chartArea = {
background: "transparent"
};
return true;
}
As a side note. I wouldn't mess too much with custom formatting. It'll be difficult to keep up with once you have hundreds of charts. Imagine you set all for them a specific background color and now your boss wants it to be a different color. It'll be painful to go through all your charts and change it.
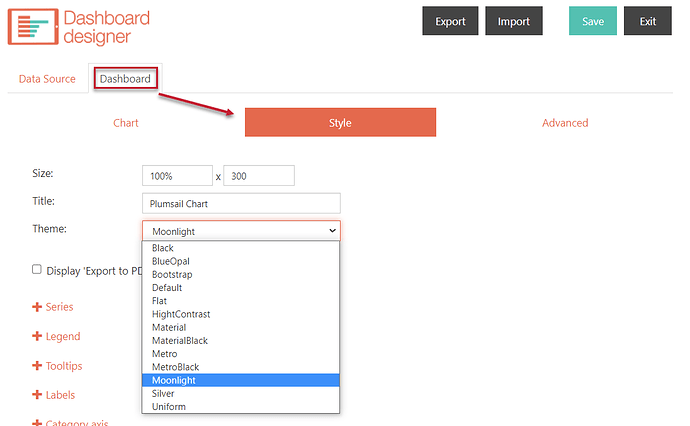
I would recommend to just use the themes. I'm sure one of those meets your requirements.
Hi,
Thanks for this, I've just checked my formatting and its the same. The charts are still not showing with a translucent background when page is published how every they do when editing the SharePoint page.
Some good theme choices, but with a white/coloured background they look out of place on our SharePoint theme.
Do you have any other custom code on the page or within the dashboard widget?
Can you provide a screenshot of your advanced settings?